Инструкция по установке и настройке
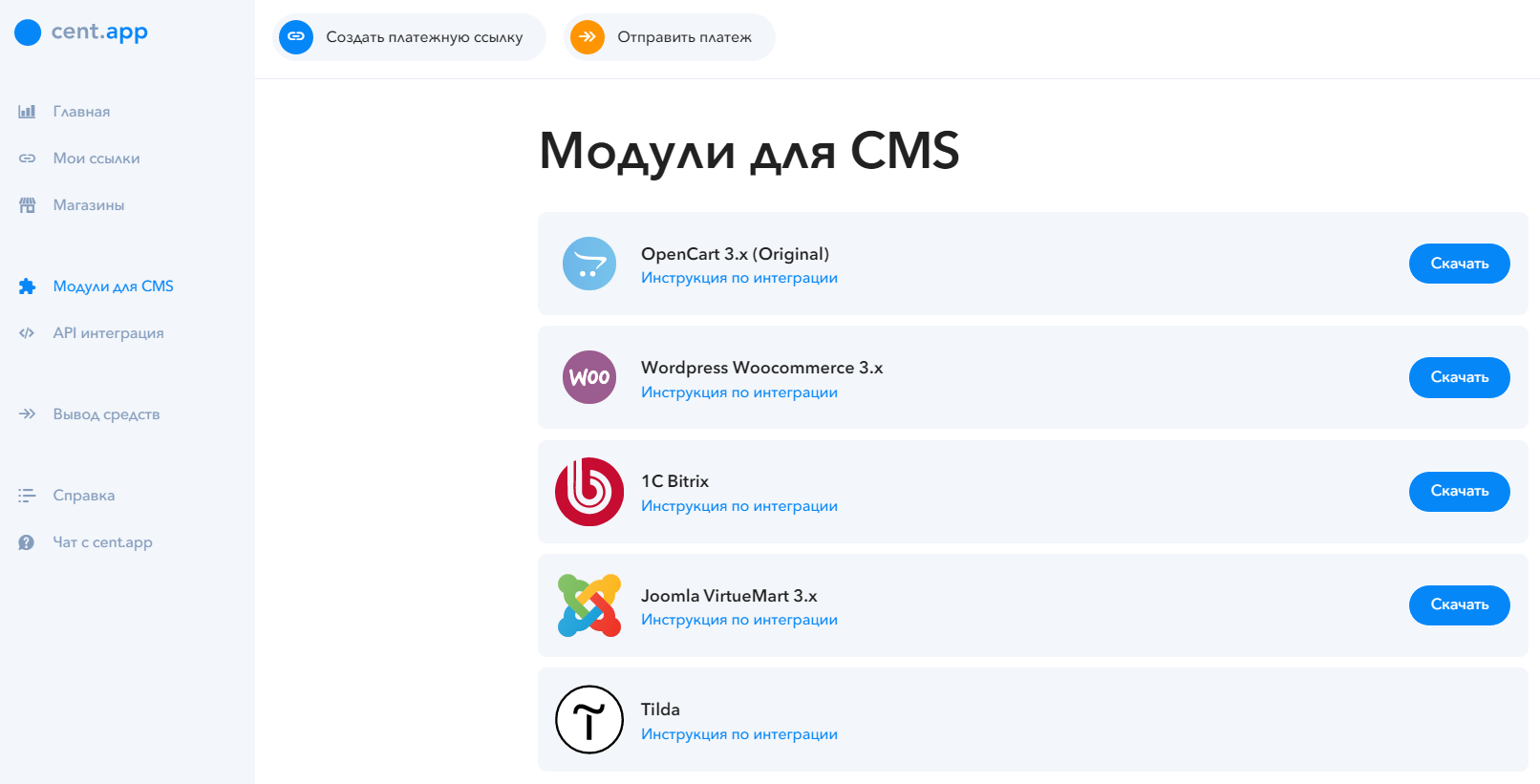
1. Скачайте Opencart модуль со страницы https://cent.app/merchant/modules
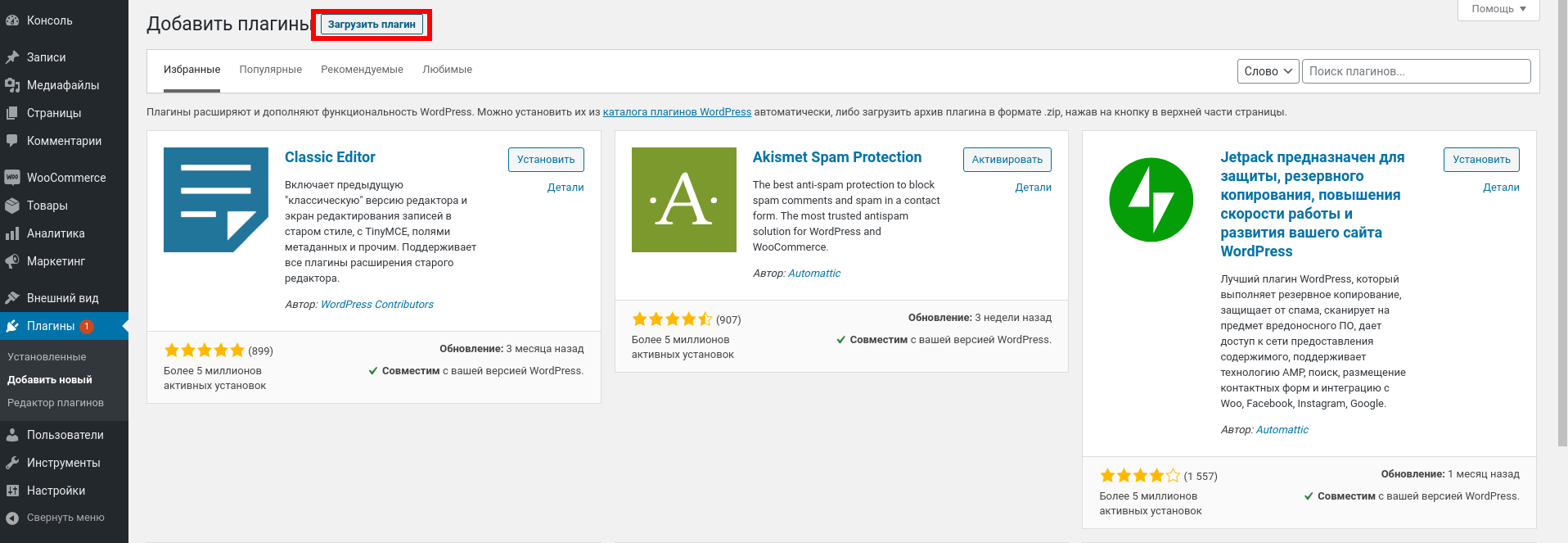
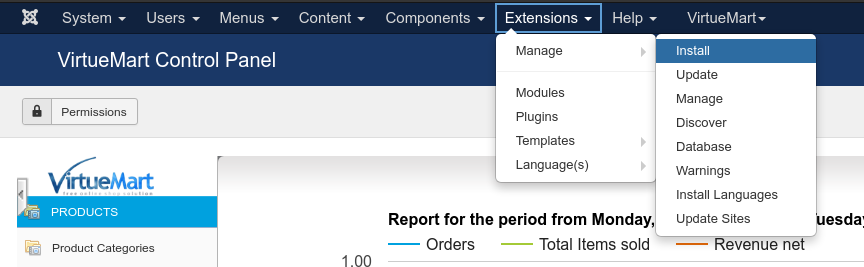
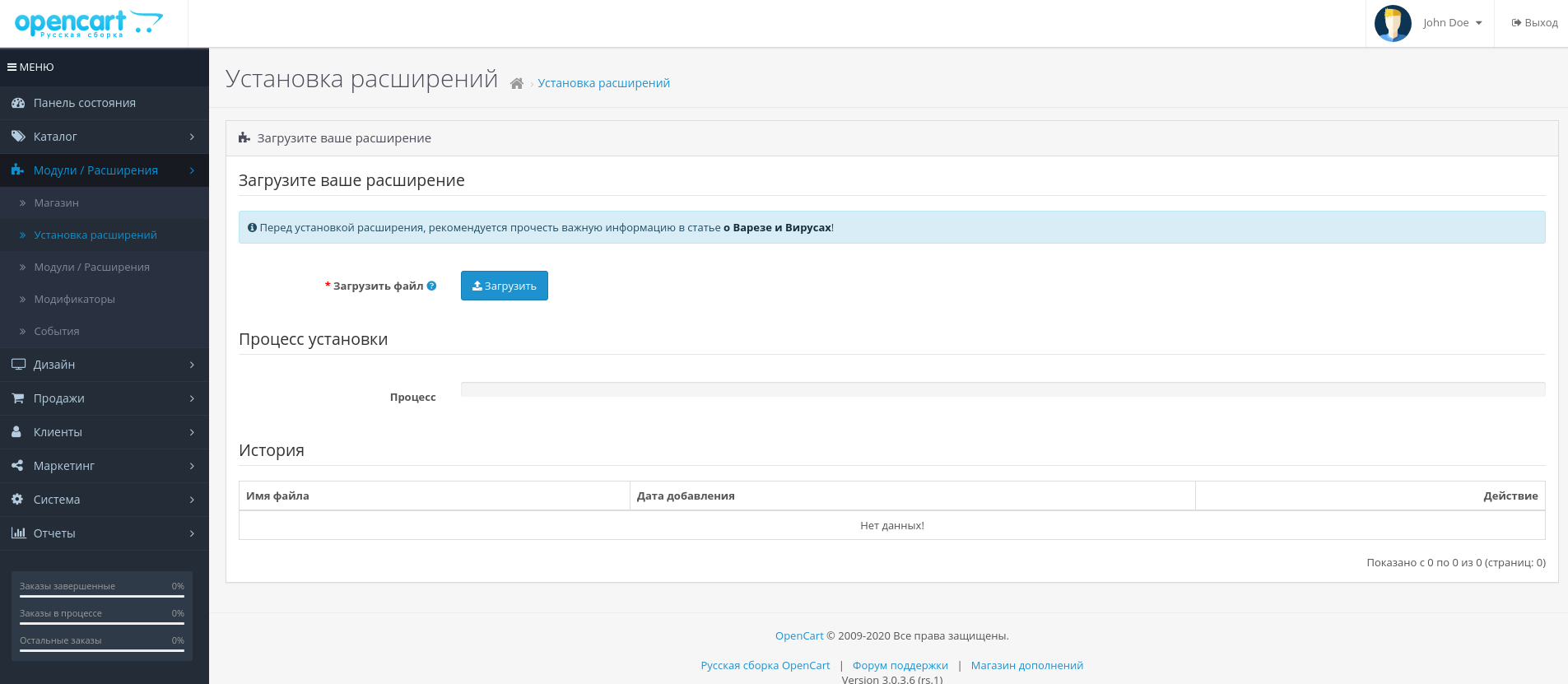
2. Перейдите в Модули / Расширения → Установка расширений в панели управления сайтом
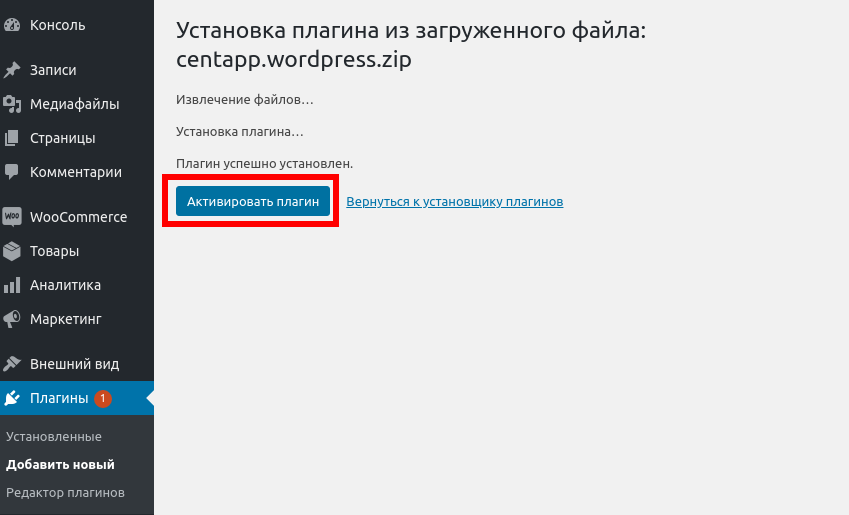
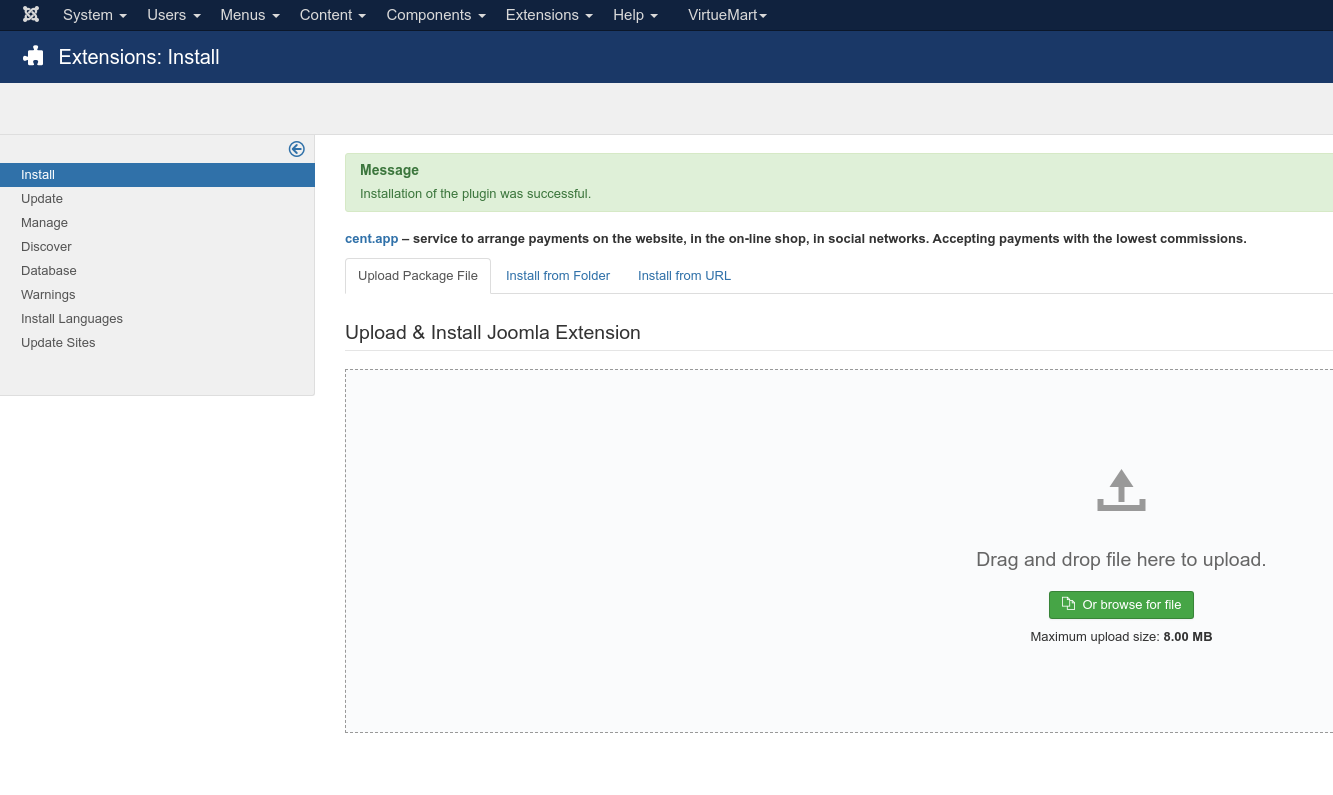
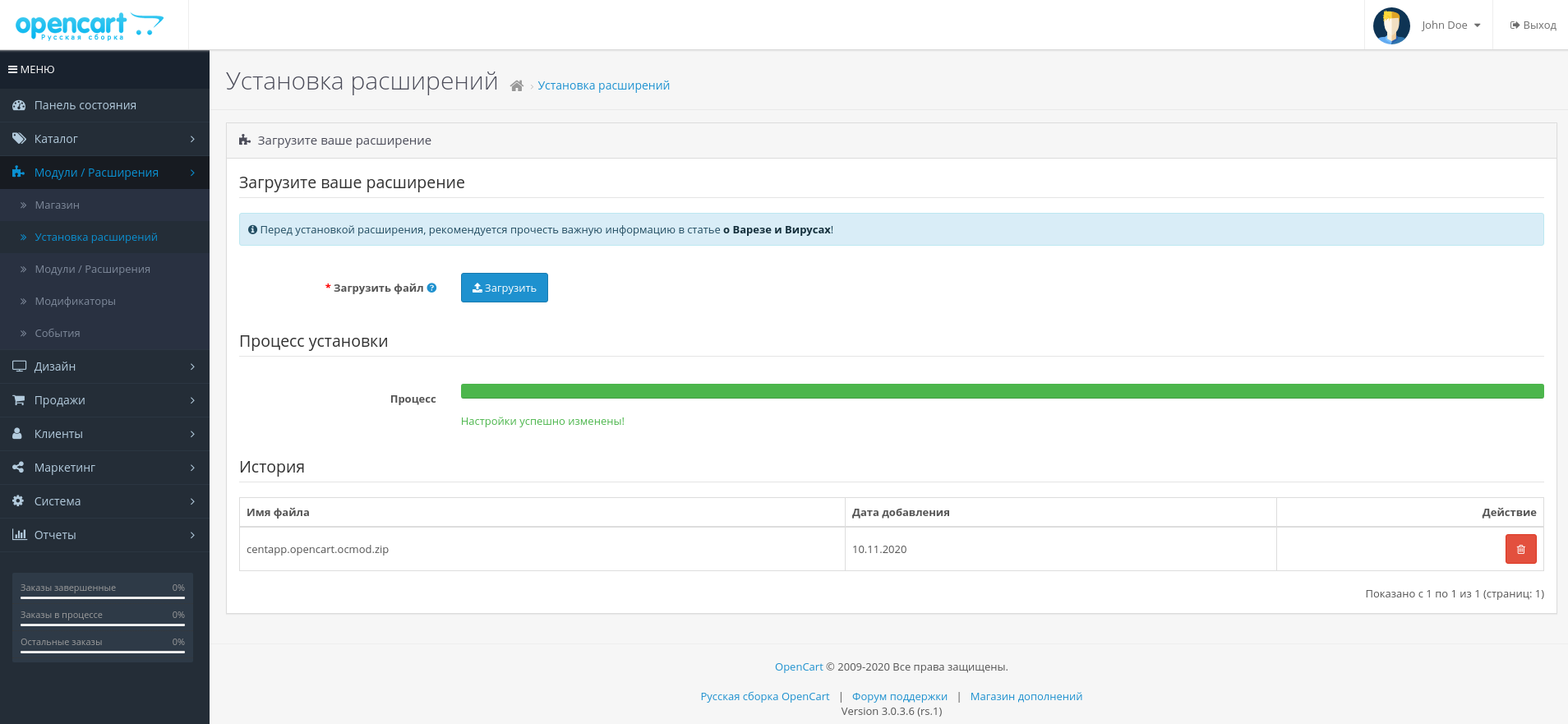
3. Укажите загруженный zip архив в качестве файла и установите cent.app.
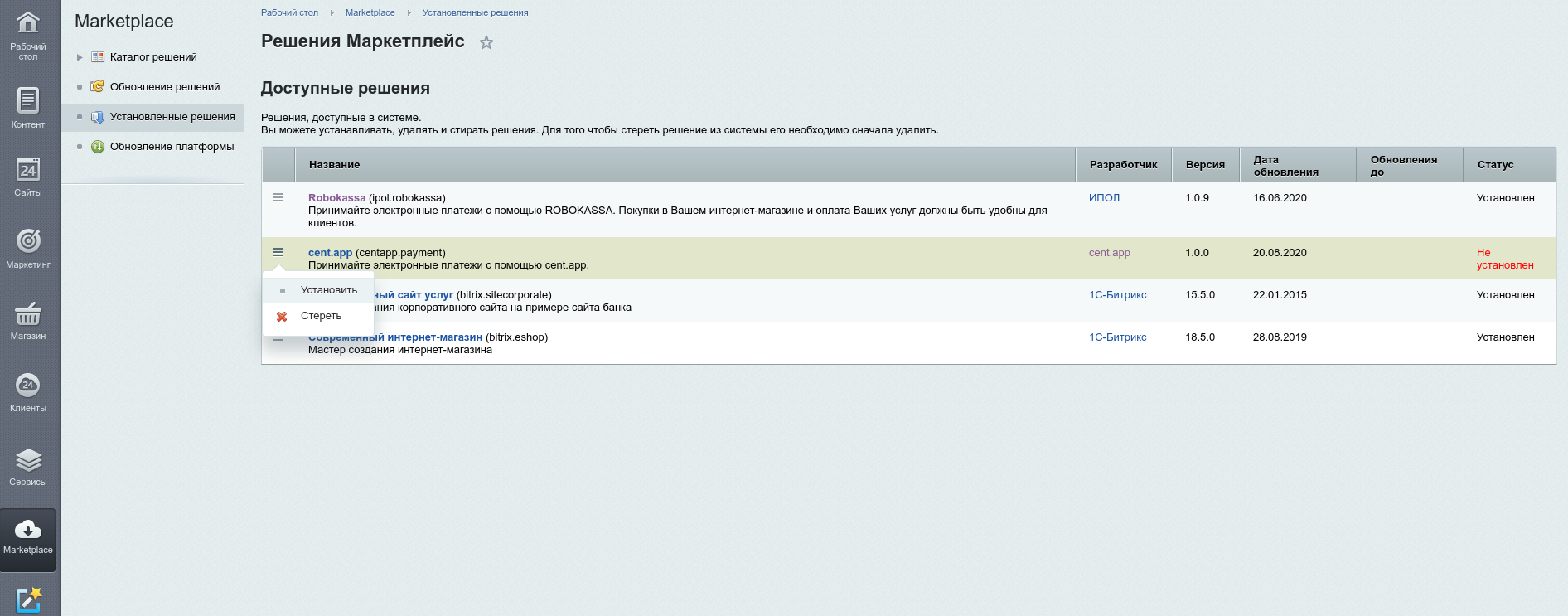
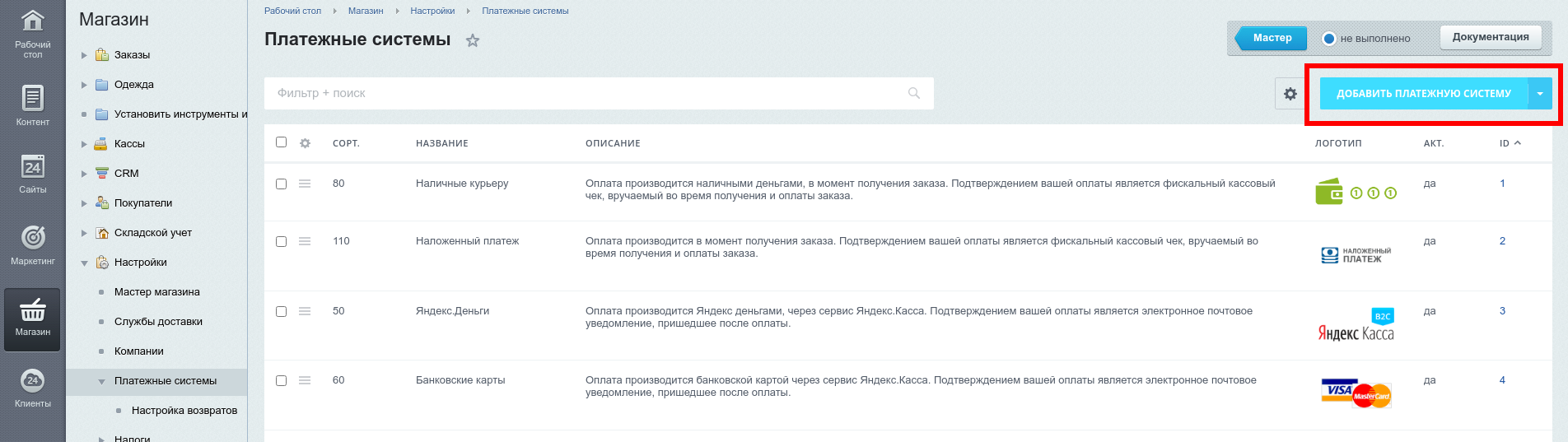
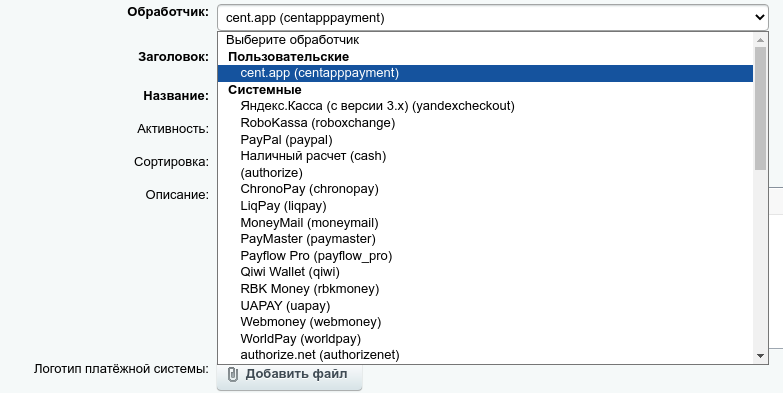
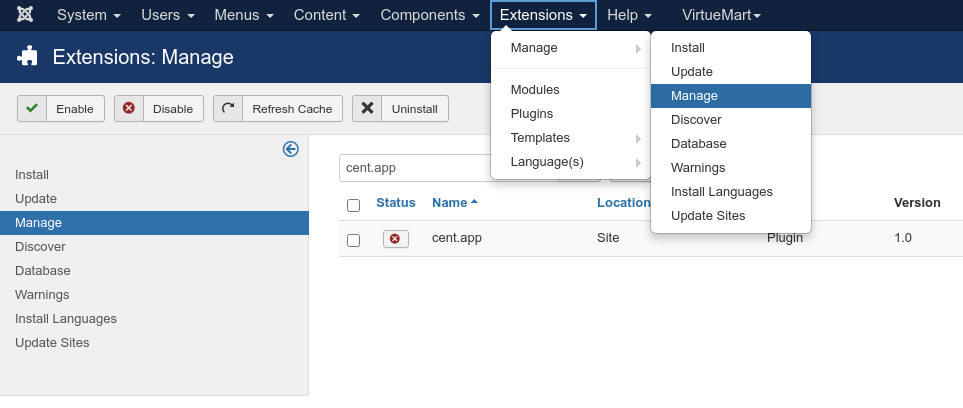
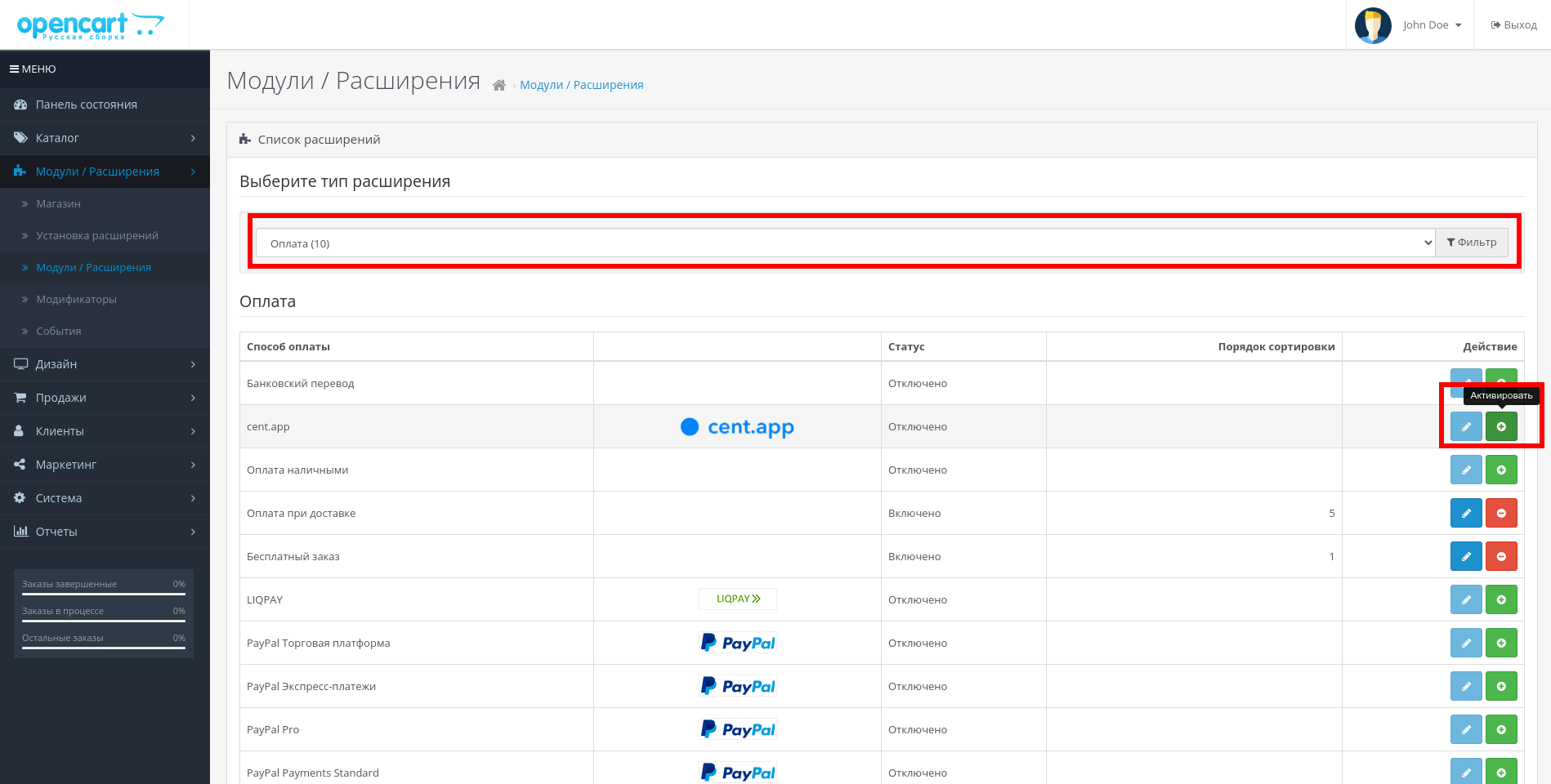
4. Активируйте расширение на странице Модули / Расширения → Модули / Расширения, указав тип расширения "Оплата". После активации нажмите на кнопку "Редактирование".
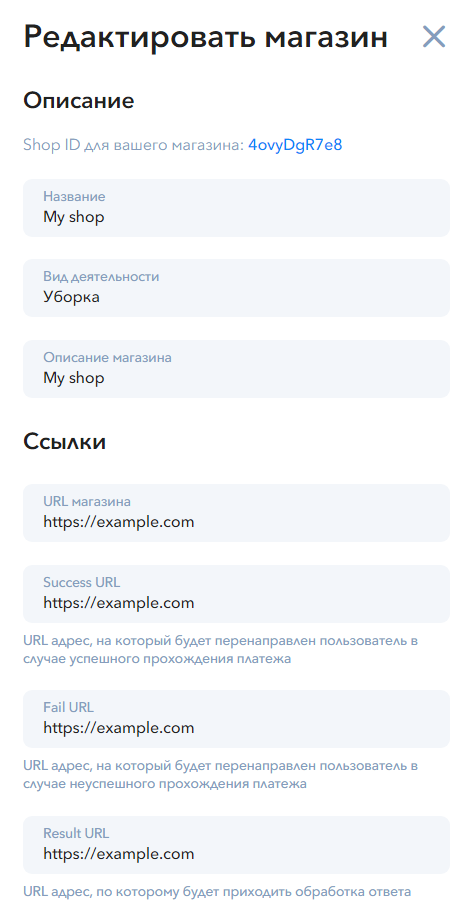
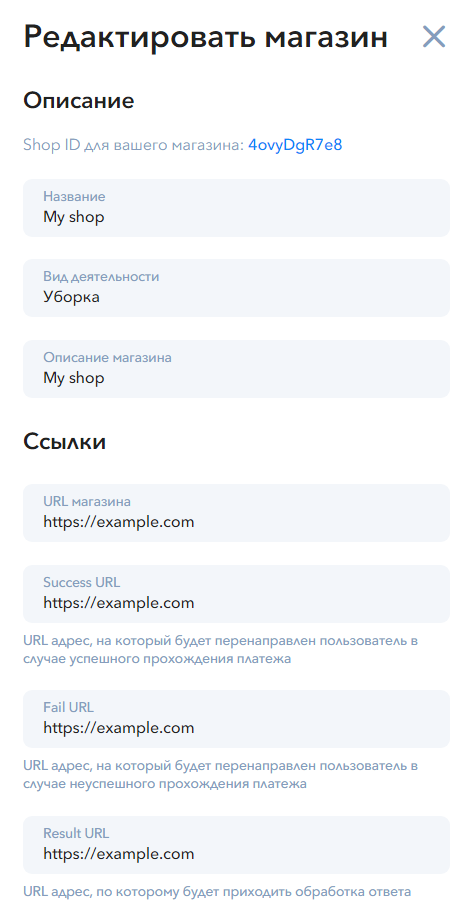
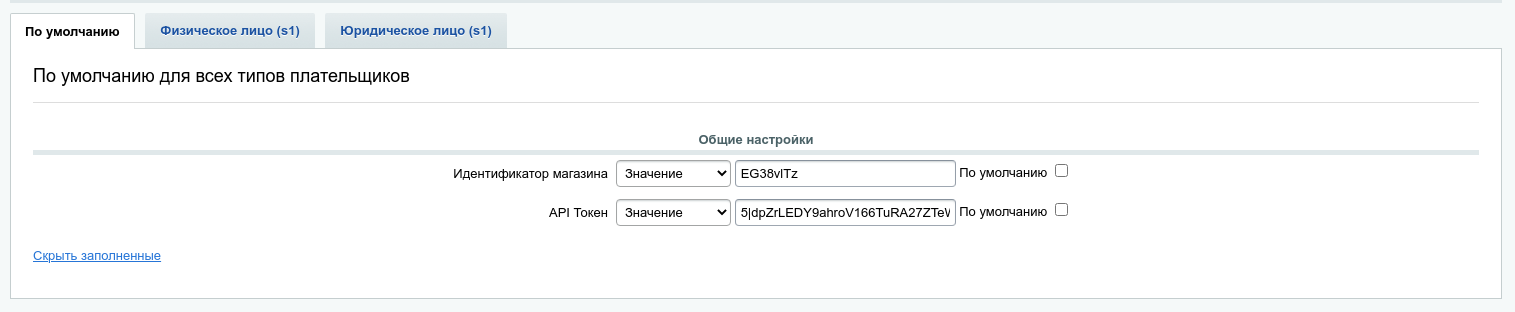
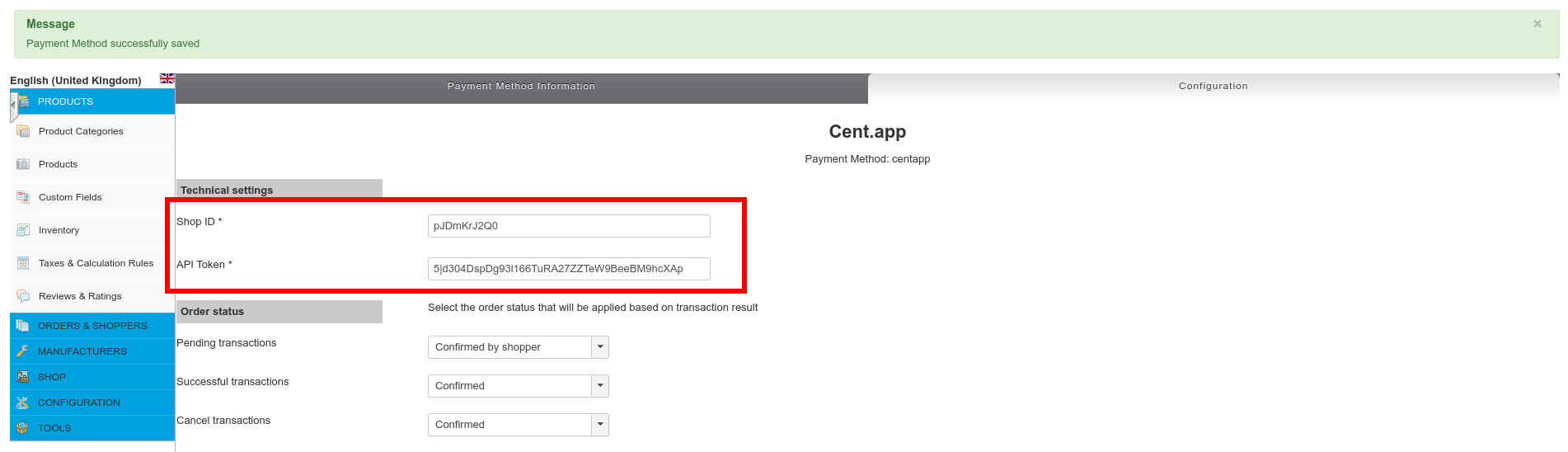
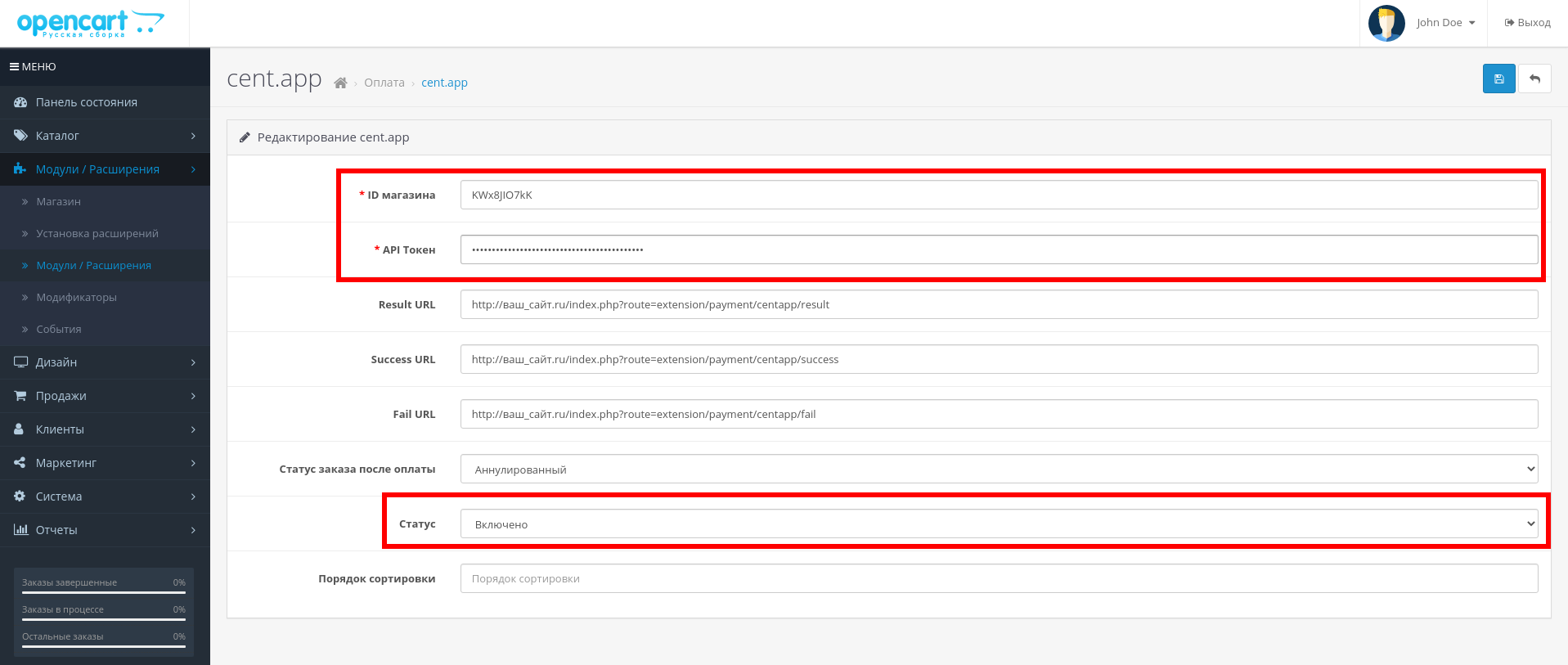
5. Укажите API Токен (получить на странице https://cent.app/merchant/profile), ID магазина (получить на странице редактирования магазина) и "Статус" - "Включено".
6. Скопируйте настройки Result URL, Success URL, Fail URL и заполните их на странице редактирования магазина в cent.app.
Result URL: http://ваш_сайт.ru/index.php?route=extension/payment/centapp/result
Success URL: http://ваш_сайт.ru/index.php?route=extension/payment/centapp/success
Fail URL: http://ваш_сайт.ru/index.php?route=extension/payment/centapp/fail

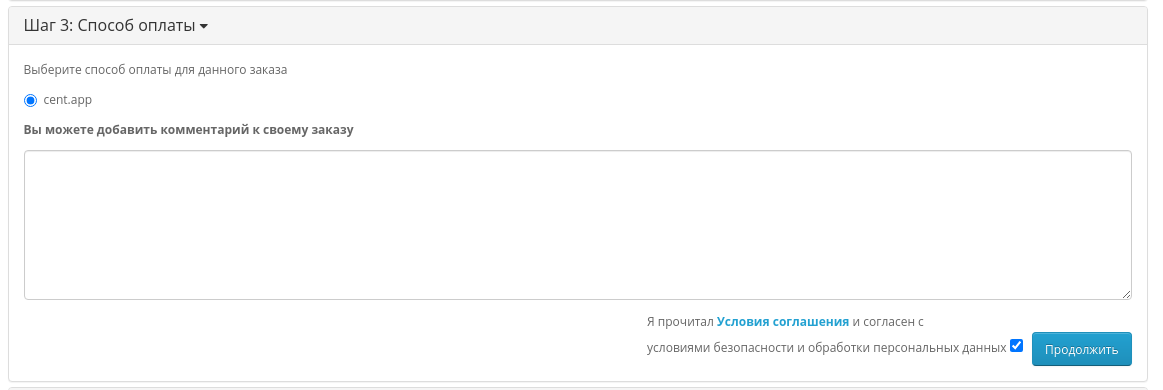
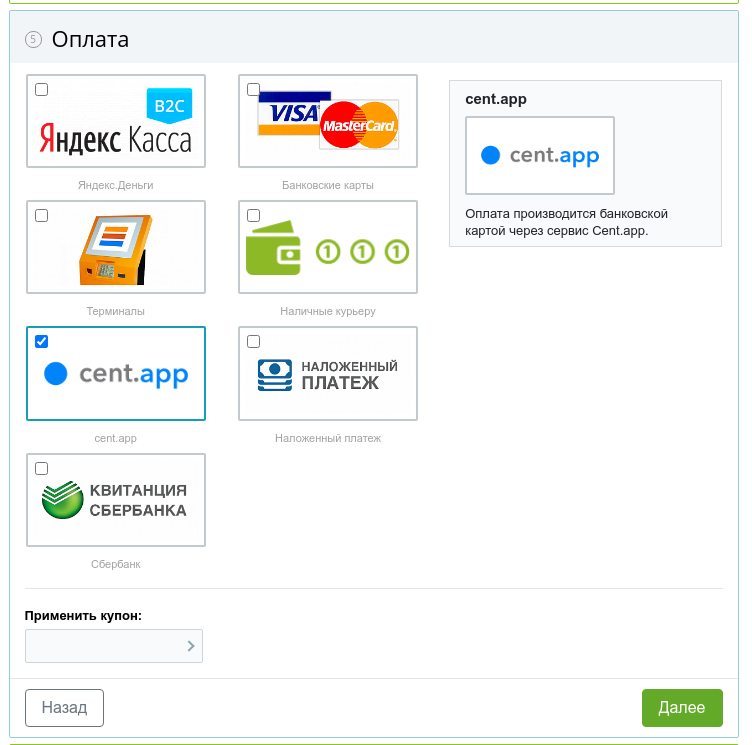
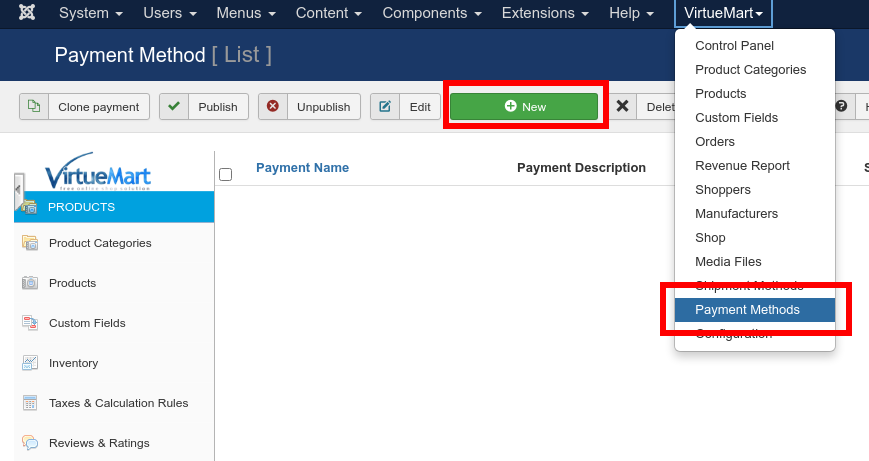
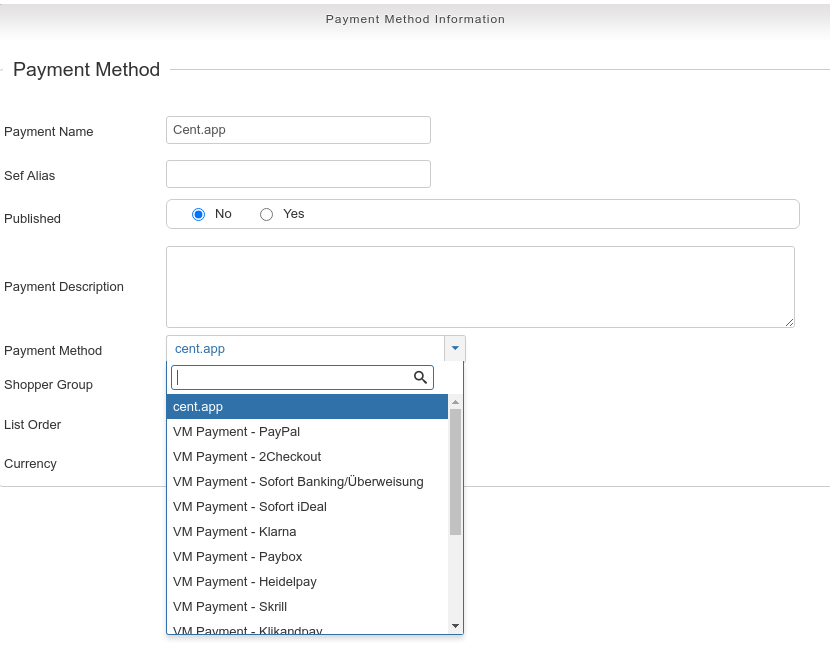
7. Теперь cent.app будет доступен на форме оформления заказа.